[翻译] 编辑器内的一个完全开源的 AI 代码助手
这篇文章翻译自Ollama的博客文章,而文章内容则也是转载,最原始的文章没找到,因此就直接翻译了转载。
文章主要讲通过在 VS Code 或者 JetBrains 中使用 Continue 插件,并配合 Ollama 本地运行的大语言模型,实现在编辑器内使用的 AI 代码助手。主要内容包括1)代码自动补全和聊天、使用嵌入模型实现 @codebase 的 RAG 功能、微调模型并推送 Ollama 以及使用 @docs 功能引用网络内容
注意:文章发表于2024年5月31日,翻译该文的时候 Ollama 和 Continue 以及文章中引用的相关大模型都有不少升级。建议参考文章思路进行有益的尝试。
这是 Continue 联合创始人 Ty Dunn 的一篇客座文章,介绍了如何设置、探索以及找出将 Continue 与 Ollama 结合使用的最佳方法。

Continue 可让您使用开源 LLM 直接在 Visual Studio Code 和 JetBrains 中轻松创建自己的编码助手。所有这些都可以完全在您自己的笔记本电脑上运行,也可以将 Ollama 部署在服务器上,以根据您的需求远程支持代码完成和聊天体验。
您需要安装下列软件以能够继续配置:
一旦您下载并安装好 Continue 和 Ollama,我们建议您探索以下内容:
(上面的链接包含安装配置教程,可以参考教程安装,未来可能会有专门文章详细介绍,本文仅限原文翻译)
尝试 Mistral AI 的 Codestral 22B 模型进行自动完成和聊天
到目前为止,Codestral 是我们目前最喜欢的模型,它既能自动完成,又能聊天。该模型展示了 LLM 在编程任务方面的改进。但是,由于它有 22B 参数和非生产许可证,因此需要相当多的 VRAM,只能用于研究和测试目的,因此它可能不是日常本地使用的最佳选择。
- 在终端中下载并运行 Codestral 模型:
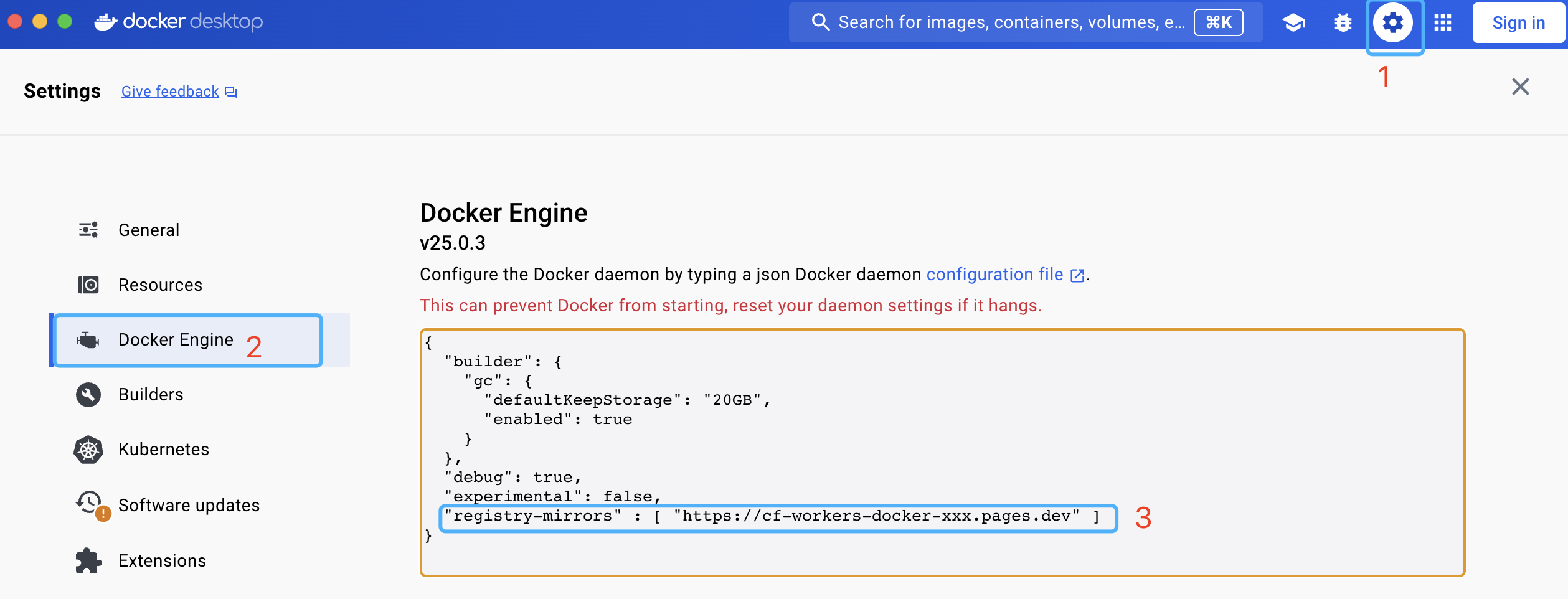
ollama run codestral进入 VS Code,点击 Continue 右下角的齿轮图标打开你的
config.json并添加{ "models": [ { "title": "Codestral", "provider": "ollama", "model": "codestral" } ], "tabAutocompleteModel": { "title": "Codestral", "provider": "ollama", "model": "codestral" } }
使用 DeepSeek Coder 6.7B 进行自动完成,使用 Llama 3 8B 进行聊天
根据您机器上的 VRAM 容量,您可能能够利用 Ollama 运行多个模型和处理多个并发请求的能力,方法是使用 DeepSeek Coder 6.7B 进行自动完成,使用 Llama 3 8B 进行聊天。如果您的机器无法同时处理这两者,请分别尝试,然后决定您是喜欢本地自动完成还是本地聊天体验。然后,您可以使用远程托管或 SaaS 模型来获得另一种体验。
- 在终端中下载并运行 DeepSeek Coder 6.7B,运行方式如下:
ollama run deepseek-coder:6.7b-base- 在另一个终端窗口中下载并运行 Llama 3 8B,运行:
ollama run llama3:8b- 进入 VS Code,点击 Continue 右下角的齿轮图标打开你的
config.json并添加:
{
"models": [
{
"title": "Llama 3 8B",
"provider": "ollama",
"model": "llama3:8b"
}
],
"tabAutocompleteModel": {
"title": "DeepSeek Coder 6.7B",
"provider": "ollama",
"model": "deepseek-coder:6.7b-base"
}
}使用 nomic-embed-text 嵌入和 Ollama 为 @codebase 提供支持
Continue 内置了 @codebase 上下文提供程序,可让您自动从代码库中检索最相关的代码片段。假设您已经设置了聊天模型(例如 Codestral、Llama 3),那么您可以通过 Ollama 和 LanceDB 的嵌入将整个体验保持在本地。截至目前,我们建议使用 nomic-embed-text 嵌入。
- 通过运行下面命令,在终端中下载
nomic-embed-text:
ollama pull nomic-embed-text- 进入 VS Code,点击 Continue 右下角的齿轮图标打开你的
config.json并添加:
{
"embeddingsProvider": {
"provider": "ollama",
"model": "nomic-embed-text"
}
}- 根据代码库的大小,可能需要一些时间进行索引,然后您可以提出问题,重要的代码库部分会自动被找到并在答案中使用(例如“@codebase Llama 3 的默认上下文长度是多少?”)
根据您的开发数据对 StarCoder 2 进行微调并将其推送到 Ollama 模型库
使用 Continue 时,您会自动生成有关如何构建软件的数据。默认情况下,此开发数据会保存到本地计算机上的 .continue/dev_data。当与您最终提交的代码结合时,它可用于改进您或您的团队使用的 LLM(如果您允许)。例如,您可以使用团队接受的自动完成建议来微调 StarCoder 2 等模型,以便为您提供更好的建议。
- 将“已接受的标签建议”提取并加载到 Hugging Face 数据集中
- 使用 Hugging Face 监督微调训练器对 StarCoder 2 进行微调
- 将模型推送到 Ollama 模型库,供您的团队使用并衡量您的接受率如何变化
通过使用 @docs 在 Continue 的帮助下提问,了解有关 Ollama 的更多信息
Continue 还内置了 @docs 上下文提供程序,可让您索引和检索来自任何文档站点的片段。假设您已经设置了聊天模型(例如 Codestral、Llama 3),您可以通过提供 GitHub 上的 Ollama README 链接并提出问题以了解更多信息,从而将整个体验保持在本地。
- 在聊天侧栏中输入
@docs,选择“添加文档”,将“https://github.com/ollama/ollama”复制并粘贴到 URL 字段中,然后在标题字段中输入“Ollama” - 它应该可以快速索引 Ollama README,然后您可以向它提问,它会自动找到重要部分并将其用于答案中(例如“@Ollama 我如何运行 Llama 3?”)