
引子
心血来潮想看看Nginx的access日志,然而拉下来之后,打开几十万行的文件,无从下手。于是想找一个日志分析工作,能够达成以下目的:
- 网络流量:某个区间范围内的入站、出站流量
- IP地址,最好可以Geolocaiton一下知道物理位置
- 访问设备、浏览器等信息
- 访问的路由信息,比如访问了那个URI等
搜索了一下,发现其实有非常多的运维工作能够满足需求,但是最简单的还是GoAccess的方案。
GoAccess

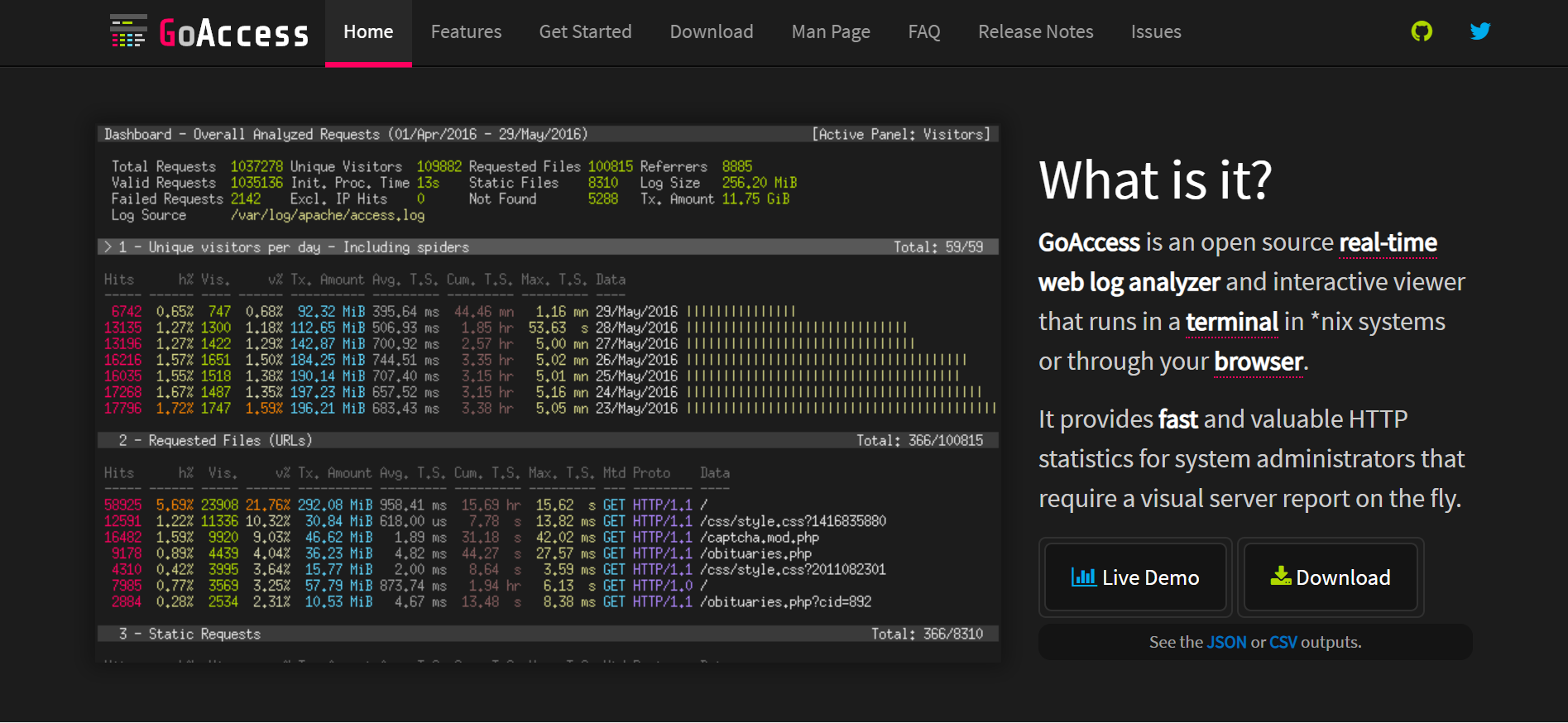
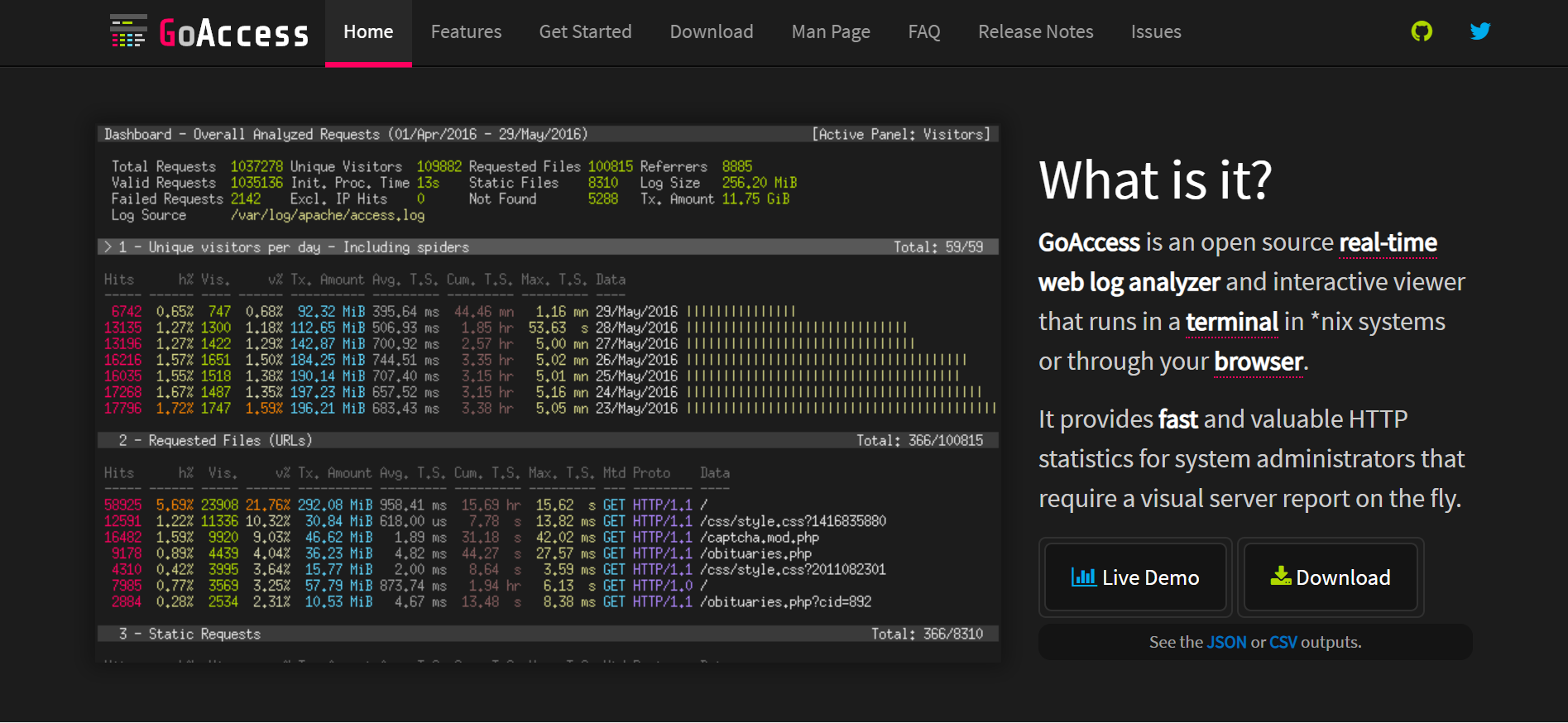
官网:https://goaccess.io/
GoAccess is an open source real-time web log analyzer and interactive viewer that runs in a terminal in *nix systems or through your browser.
It provides fast and valuable HTTP statistics for system administrators that require a visual server report >on the fly.
简单来说GoAccess可以直接对Nginx等程序产生的日志进行分析,然后直接可视化。这个过程比使用诸如ELK方案来得简单快捷
GoAccess功能特征
GoAccess解析指定的Web日志文件并将数据输出到X终端。功能包括:
- 完全实时,所有面板和指标定时在终端输出上每200 ms更新一次,在HTML输出上每秒更新一次。
- 跟踪应用程序响应时间,如果您想跟踪减慢网站速度的网页,会非常有用。
- 支持几乎所有Web日志格式, GoAccess允许任何自定义日志格式字符串。
- 支持增量日志处理,GoAccess能够通过磁盘上的B + Tree数据库逐步处理日志,保持数据持久性。
- 可定制配色方案,Tailor GoAccess以适合您自己的色彩品味/方案。
- 支持大型数据集,GoAccess 为大型数据集提供磁盘B +树存储,无法将所有内容都安装在内存中。
- Docker支持,能够从上游构建GoAccess的Docker镜像。
安装和配置
安装
安装GoAccess的话,官网有非常详细的教程,可以点击这里(download)查看详情,这里以Ubuntu 16.04/18.04为例:
不要使用Ubuntu官方源, 使用GoAccess官方源:
$ echo "deb http://deb.goaccess.io/ $(lsb_release -cs) main" | sudo tee -a /etc/apt/sources.list.d/goaccess.list
$ wget -O - https://deb.goaccess.io/gnugpg.key | sudo apt-key add -
$ sudo apt-get update
$ sudo apt-get install goaccess
配置
基本上不用配置,可以略去
简单使用和部署
在终端输出
定位到access.log所在文件夹,比如/var/log/nginx, 然后执行
# goaccess access.log -c
如果提示没有权限打开access.log文件,则需要使用sudo等命令提权
输出为静态报告
定位到access.log所在文件夹,比如/var/log/nginx, 然后执行
# goaccess access.log -o report.html --log-format=COMBINED
如果提示没有权限打开access.log文件,则需要使用sudo等命令提权
输出为动态报告
定位到access.log所在文件夹,比如/var/log/nginx, 然后执行
# goaccess access.log -o report.html --log-format=COMBINED
如果提示没有权限打开access.log文件,则需要使用sudo等命令提权
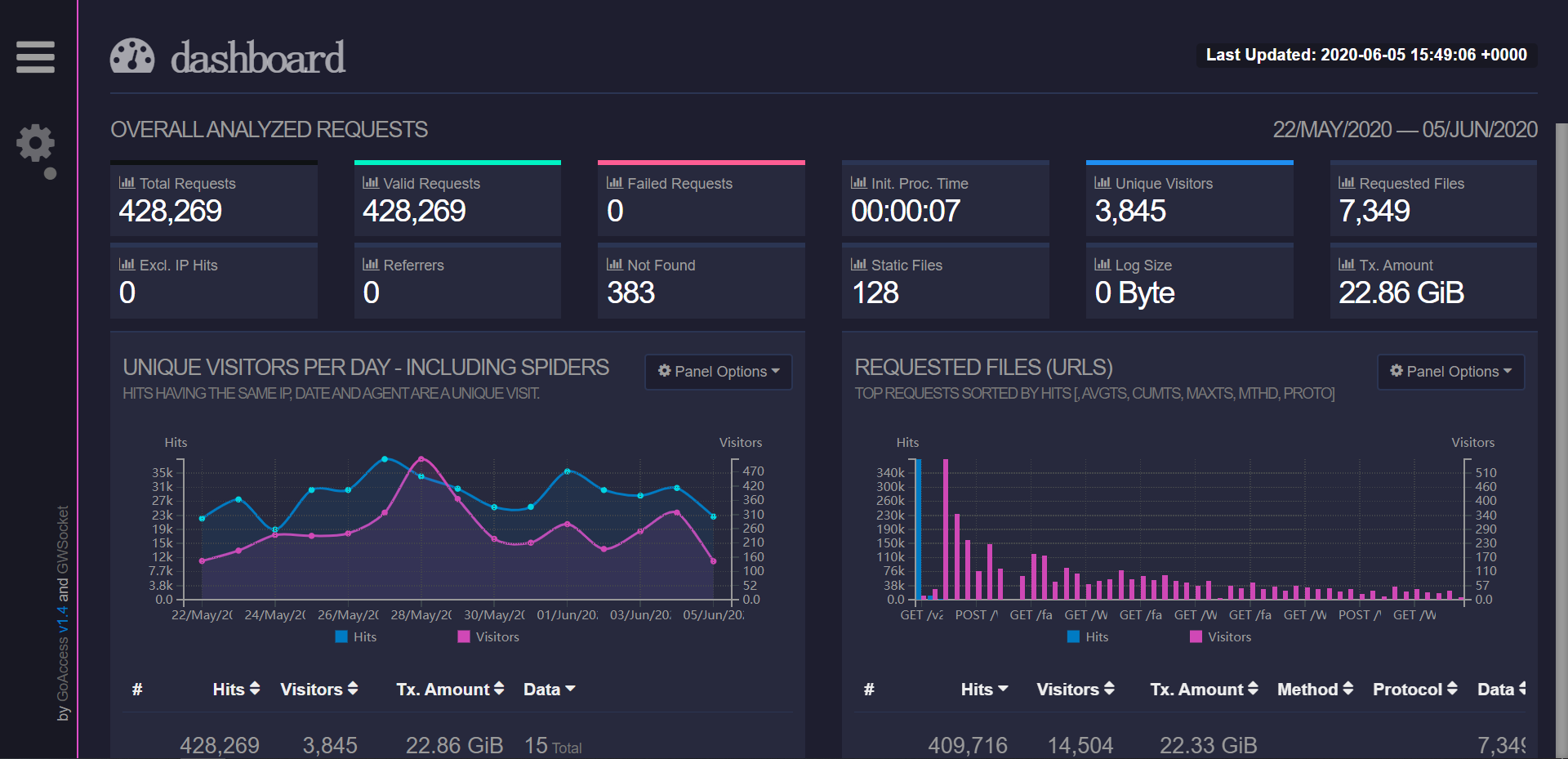
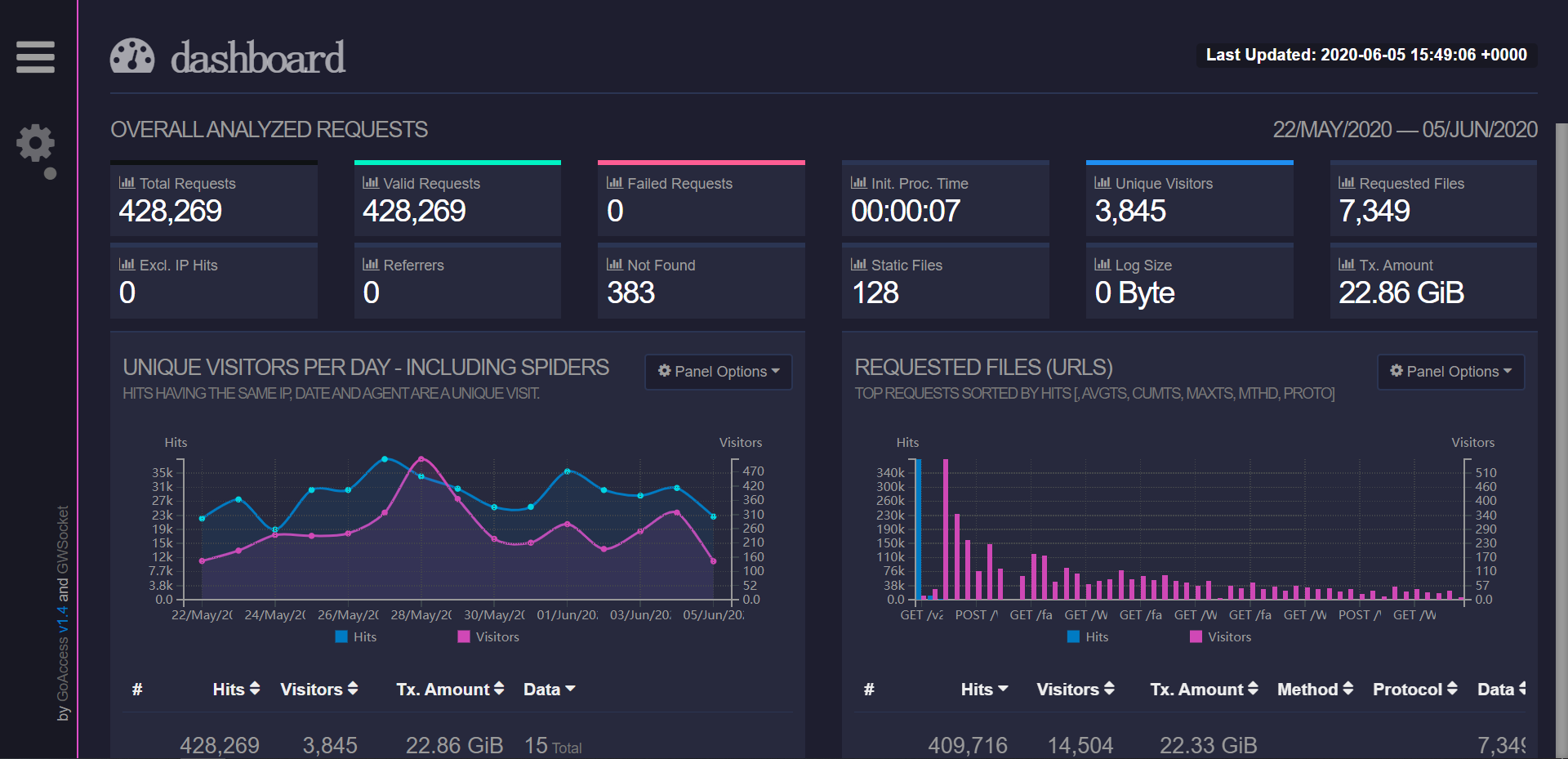
这样我们打开report.html即可以看到可视化的报告
多个日志文件的分析
Nginx一般会有多个日志文件,有得还gz压缩了,这时候需要使用:
$ sudo zcat -f access.log* | sudo goaccess -o /var/www/monitor/report.html --log-format=COMBINED --real-time-html
这种方式,将多个日志文件传入GoAccess
这样我们打开report.html即可以看到可视化的报告,我这里把html页面放在了web server上,可以直接通过web server访问
通过网络可以访问的实时日志记录
1. 配置Nginx
location /report.html {
alias /var/www/html/report.html;
# 下面三行是为了实现websocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
2. 使用Daemon模式启动GoAccess
# sudo zcat -f access.log* | sudo goaccess access.log* -o /var/www/html/report.html --real-time-html --time-format='%H:%M:%S' --date-format='%d/%b/%Y' --log-format=COMBINED --daemonize
我们加--daemonize参数是为了后台执行,执行这个的前提是有--real-time-html这个参数。如果我们是https的还需要添加--ssl-cert=crt文件目录 --ssl-key=key文件目录这两个参数才可以实现wss